- 系统:win7 64x
- nodejs:v10.8.0
npm:6.2.0
安装node.js
http://nodejs.cn/
这里我下载了msi程序包。

一直点击下一步安装就行了。
- 安装完成后,检测 PATH 环境变量是否配置了 Node.js,点击开始 -> 运行 -> 输入 [ cmd ] -> 在 dos 窗口中输入命令 [ path ] ,输出如下结果:
2
3
4
5
6
> C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
> c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
> C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
> C:\Users\rg\AppData\Roaming\npm
>
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
我在这里不是安装的c盘
使用以下命令验证是否安装成功

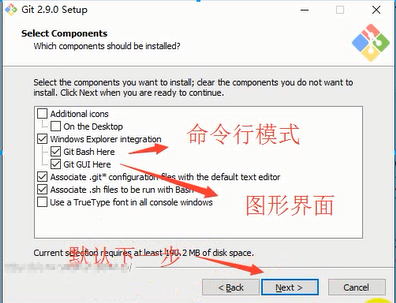
安装好后可以在开始菜单栏看到git
- Git Bath 命令行模式
- Git GUI 图形界面
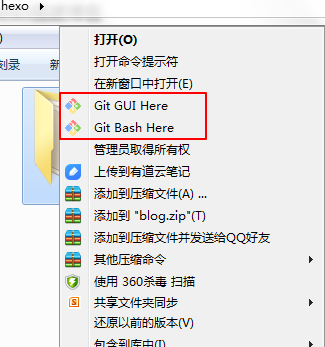
回到电脑桌面,鼠标右击如果看到有两个git单词则安装成功

安装hexo
- 首先在本地磁盘中建立一个Hexo文件夹用于存储本地文件(做本地文件保存以及测试使用)
- 然后在文件夹中右击打开git命令框(Git Bash)
- [ npm install -g hexo-cli ] 使用npm安装Hexo ,在git命令框中安装Hexo
- [ hexo init ] 初始化
新建完成后,指定文件夹的目录如下:1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
我在这里出现了 hexo: command not found 的错误,通过搜索,发现是hexo没有添加到环境变量,最后顺利解决。参考文章 ,没有差错请忽视 quote 文字
添加环境变量 参考文章
- 打开hexo的安装路径,我是安装在e盘,路径如下 [ E:\hexo\node-v10.8.0-win-x64\node-global\node_modules\hexo-cli\bin ]
- 第一种方法:我的电脑 -> 右键 -> 属性 -> 高级系统设置 -> 环境变量 -> 找到 [ path ] 选择 -> 编辑,加上分号 [ ; ]把路径 [ E:\hexo\node-v10.8.0-win-x64\node-global\node_modules\hexo-cli\bin ] 拷贝进来
- 第二种方法,点击开始 -> 运行 -> 输入 [ sysdm.cpl ] -> 高级 -> 环境变量 -> 找到 [ path ] 选择 -> 编辑,加上分号 ; 把路径 [ E:\hexo\node-v10.8.0-win-x64\node-global\node_modules\hexo-cli\bin ] 拷贝进来
- 环境变量配置好后,记得把 git 关掉再重新打开
1 | $ npm install -g hexo-cli |
浏览器输入 http://localhost:4000/ 访问
成功了!!!
hexo主题更换
显示的是默认的主题,这里我们可以更换主题
https://www.haomwei.com/ 响应式的主题
github 上有大量的主题可供选择,这里我选择使用 nexT 主题,https://github.com/iissnan/hexo-theme-next
下载主题相关文件
1.第一种方法:可以直接在此网站下载文件,下载后放到当前目录下的 themes 里面的 next 文件夹中。( next 文件夹自己新建 )
2.第二种方法:在此文件夹 -> 右键 -> 打开命令提示符 -> 输入 [ git clone https://github.com/iissnan/hexo-theme-next themes/next ]
以上代码的意思是从 https://github.com/iissnan/hexo-theme-next 将 next 下载到当前目录下的 themes 里面的 next 文件夹中。
更换主题
- 打开配置文件( 配置文件就是根目录下的 _config.yml 文件 )
- 查找到 theme 字段,后面跟着的 landscape 是默认的主题,改成我们现在下载的 next 就可以了
1 | theme: next |
1 | $ hexo clean // 清除缓存 |
nexT主题有三种选择,这个只是最简洁的一种,我们选择最好看的那个。
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
- 在 站点根目录/themes/next/_congig.yml 文件中修改
1 | scheme: Pisces |
然后重新clean,generator,server查看效果:
可以自定义主题,甚至修改源码,定制自己的主题,具体请查看官网文档
将本地博客上传到 GitHub
- 注册 GitHub
- 创建新项目( New repository )
按格式输入项目名称( Repository name )
项目名必须为:用户名.github.io 。把 [ Initialize this repository with a README ] 勾选上
点击设置( setting )
- 往下拉,找到 GitHub pages ,choose theme 选择则一个主题,随便选,后面会覆盖掉
这个时候访问一下你的链接,应该可以看到效果,接下来将我们Hexo的代码部署到github上
- 修改hexo站点的配置文件 _config.yml,修改如下
1 | deploy: |
7.使用 git 部署一下就好了
1 | $ npm install hexo-deployer-git --save |
发布你的第一篇博客
git 根目录下输入 :
1 | $ hexo new "postName" |
文章编辑完成后,执行如下命令来发布:
1 | $ hexo g //生成静态页面 |
1 | $ hexo new "postName" #新建文章 |
重启 hexo
关闭服务器后,再次重启
在站点根目录下 git
1 | $ npm install |
参考文章:https://blog.csdn.net/Hoshea_chx/article/details/78826689