sass 是一种流行的 CSS 预处理器,它能够让开发者使用嵌套语法和变量,以及一些其他的便利功能,来更加高效地编写 CSS 样式表。
没有使用 npm 安装 sass,在平时的纯 html 页面中,要怎么才能使用 sass
安装 Ruby
http://www.ruby-lang.org/zh_cn/downloads/
安装 sass
cmd 命令行输入下面的命令
gem install sass
使用
文件夹名称不能是中文,否则会编译失败
- 单文件编译
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
多文件编译
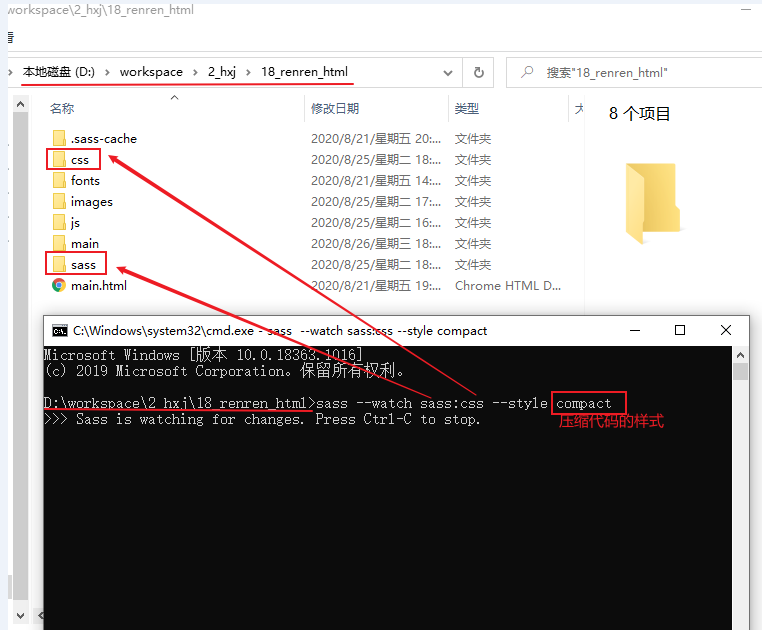
sass sass/\:css/(表示“sass”文件夹中所有的”.scss”文件编译成”.css”文件,并且将这些css文件放到“css”文件夹中)自动监测(主要使用)
sass --watch<要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css(.scss文件每次修改按ctrl+s保存都会实时的反映到输出的.css文件中)
:expanded 普通样式
:compact 一个样式一行
:compressed 所有样式一行
先打开命令行工具,进入到具体的文件夹,然后再执行使用命令。
例子:
我有一个项目放在了 E 盘,名称叫 sass-project,里面有一个 sass 和 css 文件夹。
打开 cmd,E:进入到 E 盘,然后使用 cd 进入到 sass-project文件夹,接下来执行下面的命令就行
sass --watch sass:css --style compact
ctrl+c 停止

基本用法
变量
$blue : #1875e7;
div {
color : $blue;
}
计算功能
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
嵌套
div {
h1 {
color:red;
}
}
border-color属性
p {
border: {
color: red;
}
}
a:hover
a {
&:hover { color: #ffb3ff; }
}
代码的重用
继承
.class1 {
border: 1px solid #ddd;
}
.class2 {
@extend .class1;
font-size:120%;
}
Mixin (重用代码块) 可以指定参数和缺省值
@mixin left {
float: left;
margin-left: 10px;
}
div {
@include left;
}
eg: mixin的实例,用来生成浏览器前缀
@mixin rounded($vert, $horz, $radius: 10px) {
border-#{$vert}-#{$horz}-radius: $radius;
-moz-border-radius-#{$vert}#{$horz}: $radius;
-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}
<!--调用-->
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }
颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
插入文件
@import "path/filename.scss";
@import "foo.css";
支持中文注释方法
- 在 scss 文件头加上
@charset "utf-8"; - 查看出错的 css 文件
Backtrace:
sass/shop.scss:4
C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass/util.rb:1090:in `rescue in block in find_encoding_error'
C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass/util.rb:1087:in `block in find_encoding_error'
C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass/util.rb:1086:in `each'
C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass/util.rb:1086:in `each_with_index'
C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass/util.rb:1086:in `find_encoding_error'
C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass/util.rb:820:in `rescue in check_sass_encoding'
得到路径 C:/Ruby26/lib/ruby/gems/2.6.0/gems/sass-3.7.3/lib/sass
里面有一个文件engine.rb打开
require 'sass/scss'
require 'sass/stack'
require 'sass/error'
require 'sass/importers'
require 'sass/shared'
require 'sass/media'
require 'sass/supports'
我们在一连串的 require 后面加上代码
Encoding.default_external = Encoding.find('utf-8')
最后再重启 sass 一下就好了